para encontrar de nuevo este tutorial que se perdió durante la crisis PST.
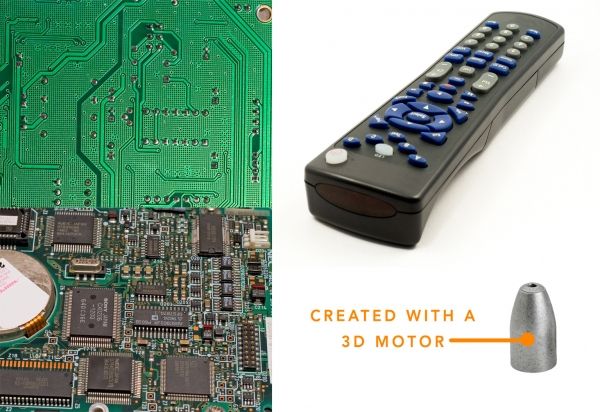
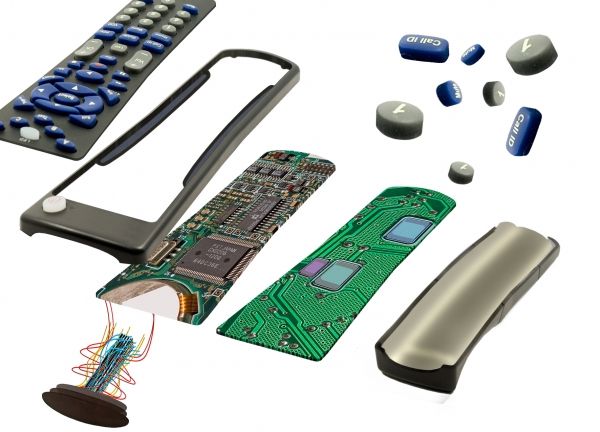
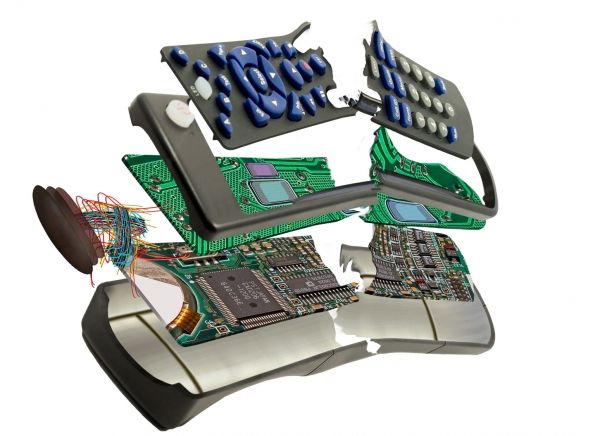
En este tutorial voy a mostrar cómo hacer un efecto de bala buen disparo. Decidí usar un objeto tecnológico como un control remoto para mostrar un montón de piezas pequeñas volando después del impacto: la tarjeta de circuitos, los botones, algunas fichas ...
Para este tutorial he utilizado Photoshop CS3 y creo que es muy necesario. También recomendó que podrás saber cómo:
- ¿Cómo funciona el filtro Licuar la (no vamos a usarlo mucho, pero puede ser útil para algunos threatments).
La bala utilizados en este tutorial ha sido diseñado por mí con SolidWorks 3D Pro, pero usted puede encontrar fácilmente una foto de stock libre de una bala. Y si no lo encuentras puedes usar la mía, no hay problema.
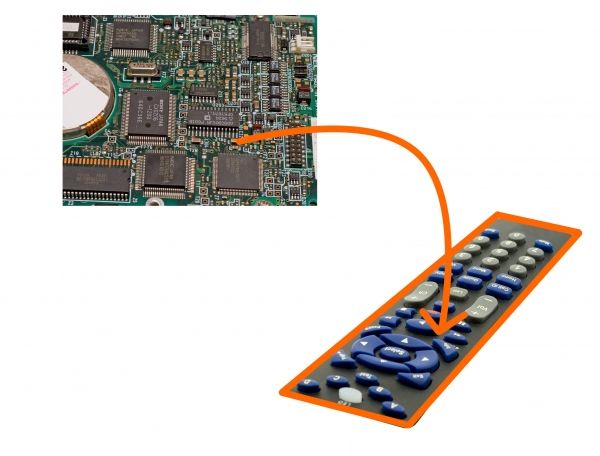
Paso 1
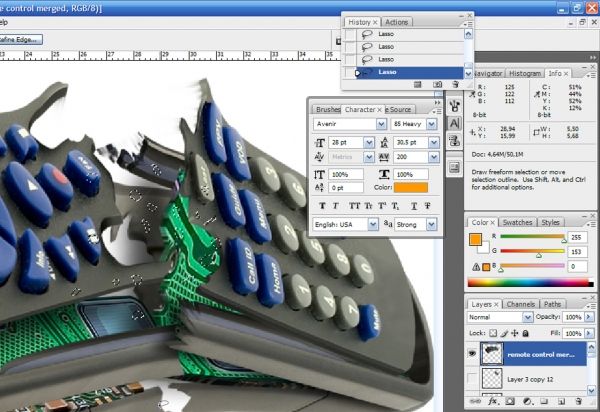
Ok aquí están las fuentes.
Paso 2
Antes de comenzar a trabajar en nuestras fuentes veamos que este proceso va a ser fundamental para nuestro trabajo.
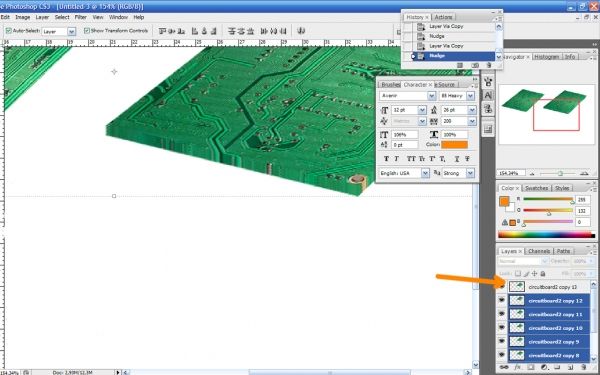
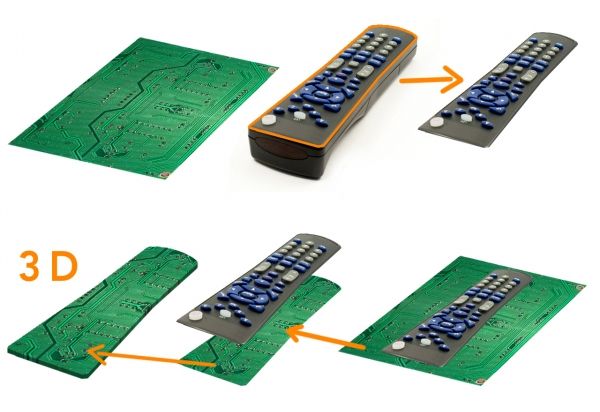
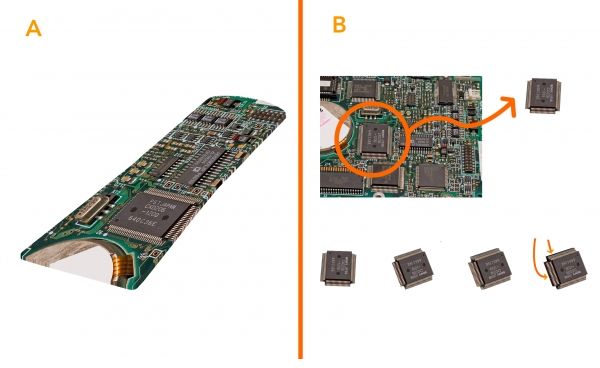
El proceso es: ¿cómo hacer un efecto 3D. Supongamos que tenemos esta capa con un circuito impreso y queremos hacerlo tridimensional para deshacerse de este "piso" efecto.
Siga las istructions y mantenerlos claro en su mente.
Un duplicado de la capa de la placa base (Ctrl + J)
2 Pulse la tecla "UP" en el teclado
3 Haga esto unas cuantas veces (depende de la situaztion puede ser 2.3 o 9.8 Mauy ser más ...)
4 fusionar todas las capas de la preservación de una ª en la parte superior (ver la imagen a continuación)
5 borrosas las capas combinadas con un desenfoque gaussiano -> cantidad = 1
6 º Grabar un capas fusionadas poco
7 desenfoque un poco los bordes de la capa en la parte superior
8 combinar todas las capas
¡Hecho! No es más 2D
Paso 3
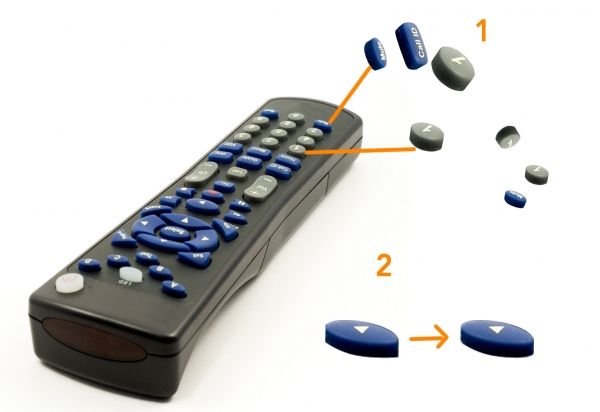
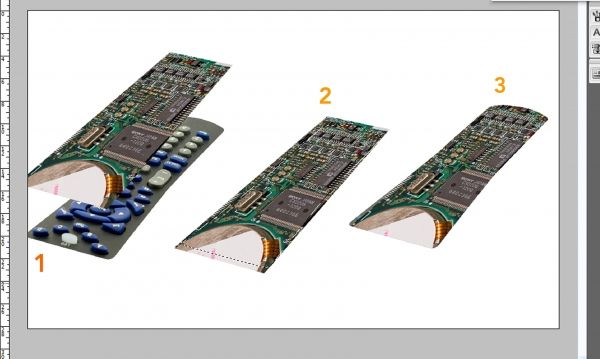
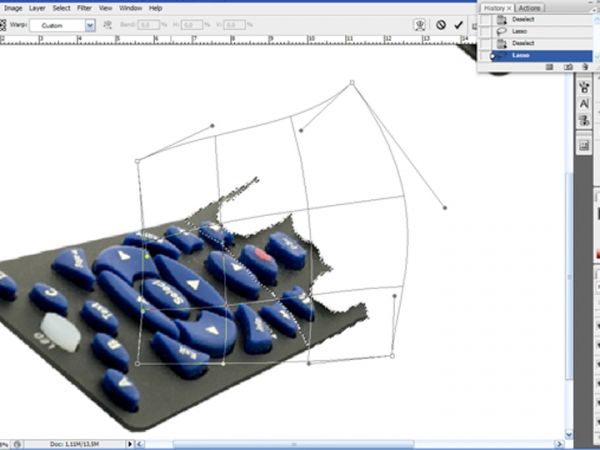
Ahora vamos a empezar a seleccionar algunos botones: para hacer una selección limpia redondeado utilizar la herramienta de la pluma y el diseño de su camino, y luego haga clic derecho y "hacer la selección" (pluma a cero).
Después de eso, copia de su selección en una nueva capa (para Ctrl + C y Ctrl + V) y luego trabajar con "licuar" (filtro-> Licuar) para que sean redondeados y se extienden a las partes que faltan (1).
Si desea saltar esta parte (1) y ser inteligente y seleccionar directamente un botón que todavía listo para ser usado! Como lo hice en (2). Una limpieza de todos modos es necesario en ambos casos, por lo que usar con mucho cuidado la herramienta goma de borrar.
Paso 4
Vamos a ocultar los botones que pueden ser útiles más adelante, pero todavía no lo saben.
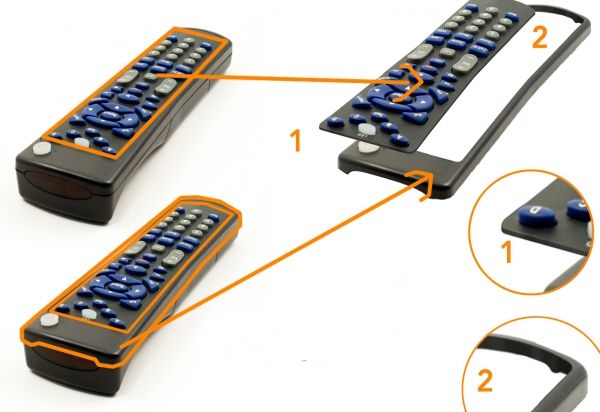
Ahora cree las dos primeras partes: seleccione con el lápiz la superficie de los botones (1) (Espero que entiendas lo que quiero decir) y luego copiar y pegar.
Haga lo mismo con la parte de la caja de abajo (2).
Ahora para crear el efecto 3D en la primera parte es muy fácil (ver paso 2 de este tutorial), pero en parte (2) no es tan fácil. Veámoslo en el siguiente paso
Paso 5
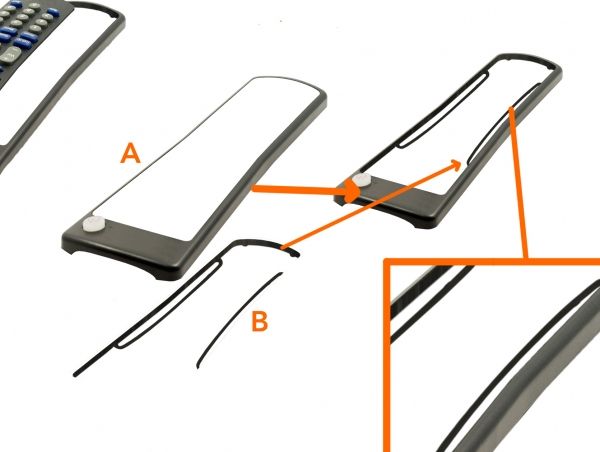
Ok tenemos nuestra selección acaba de hacer (A) en el paso anterior, así que vamos a dibujar la pieza en 3D en una nueva capa debajo de la (A).
Use un cepillo y si quieres una herramienta de la pluma puede ser útil (depende de usted y sus habilidades) que dibujé esas "alas", porque se supone que la superficie con botones está vinculada a algo ... así que realmente no lo sé Nunca abrí un mando a distancia =)
Paso 6
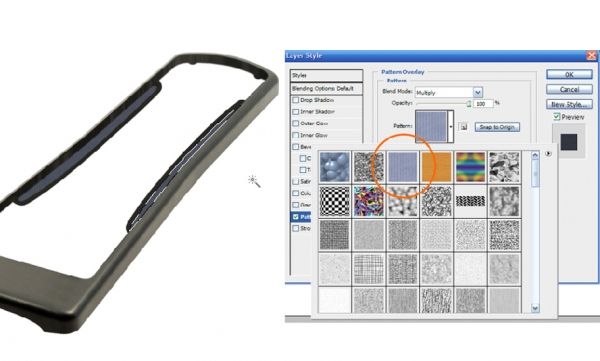
Me decidí a llenar estas alas lttle con un patrón.
Crear una nueva capa debajo de esta forma, seleccione con la herramienta varita mágica (W) las dos partes Blanck, y luego ir a editar-> llenar (elija un gris del 50%).
Ir a las opciones de mezcla y superposición de patrón fijo. Elija el modelo de la imagen y determinar su opción de mezcla a multiplicar.
Haga clic en Aceptar, seleccione las tres capas y unirlos (o combinarlos si estás realmente muy seguro)
Paso 7
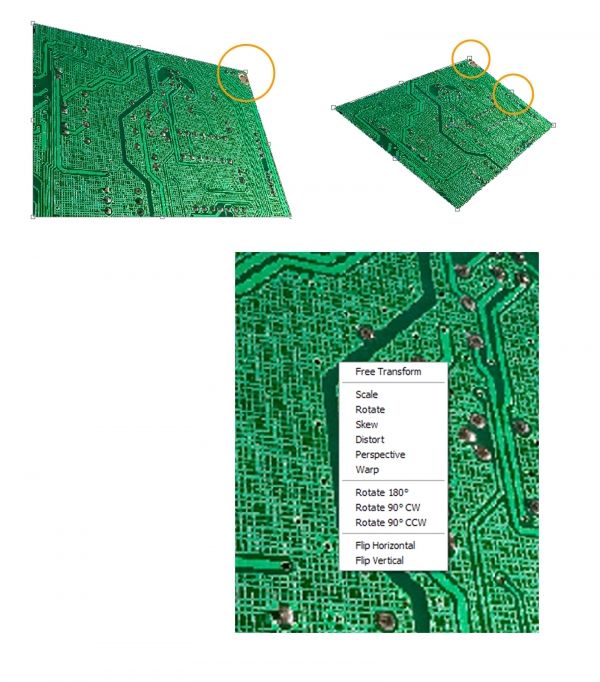
Ok bien hecho. Ahora toma la fuente de circuito impreso y vamos a hacerlo realista ... como lo que realmente cabe en el control remoto. Para hacer las cosas en perspectiva puede utilizar el "Vanishing Point" (filtro -> Punto de fuga) o hacerlo manualmente con el menú Edición-> Transformar Transform-> libre. Te recomiendo la última porque es más fácil para este trabajo y que haya una retroalimentación istant de lo que estás haciendo. Por ejemplo, aquí muestro cómo se puede distorsionar: simplemente pulsando las teclas Ctrl + clic y arrastre en una de las plazas Litle alrededor de la imagen que es capaz de distorsionar y transformación libre ....!
Paso 8
Bien después de la lección anterior poco acerca de la labor de la libre transfom vamos en serio en nuestro circuito impreso.
Duplicar con Ctrl + J, que las dos capas alineadas entre sí, entonces que la perspectiva deseada con la otra capa con los botones como referencia.
Paso 9
Ok ahora nuestra placa base está en la perspectiva de theright pero no tiene la forma correcta: para que coincida con la "capa de botones" de la que se mueven en la parte superior luego Ctrl + clic en la miniatura de la capa (la capa con los botones) y luego Ctrl + Shift + I para seleccionar inversa y, finalmente, haga clic en la tarjeta madre de la capa y Canc prensa.
Dale un volumen entonces.
Paso 10
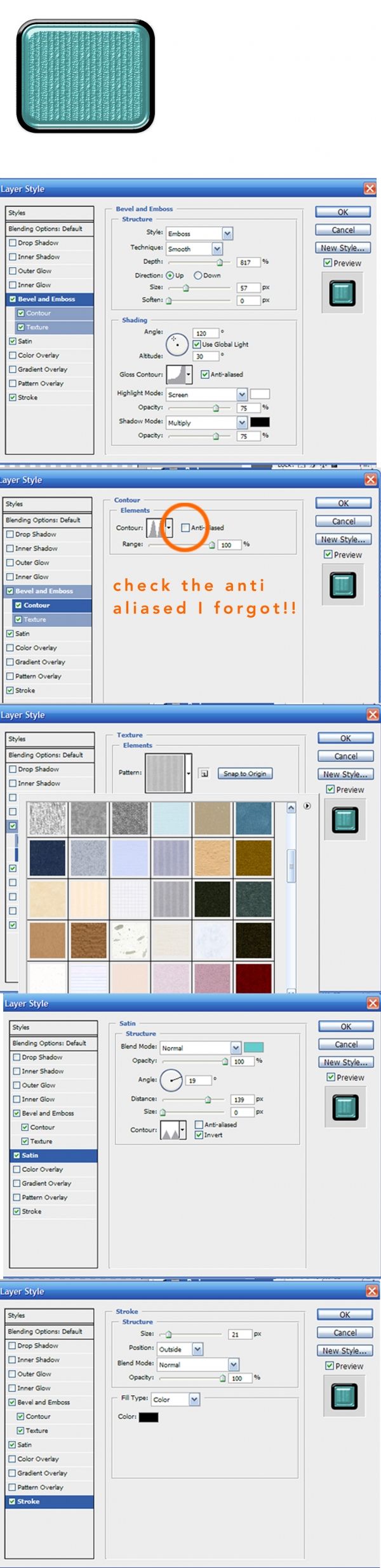
Ok, ahora vamos a crear desde cero un chip que se inserta en nuestro circuito impreso. Crear una capa de forma: usar una "herramienta rectángulo redondeado" y lo rellenamos con un color aleatorio. y luego ir a opciones blnding y aplicar estos ajustes.
Paso 11
Ahora colocar las fichas en el circuito impreso utilizando la transformada de forma gratuita.
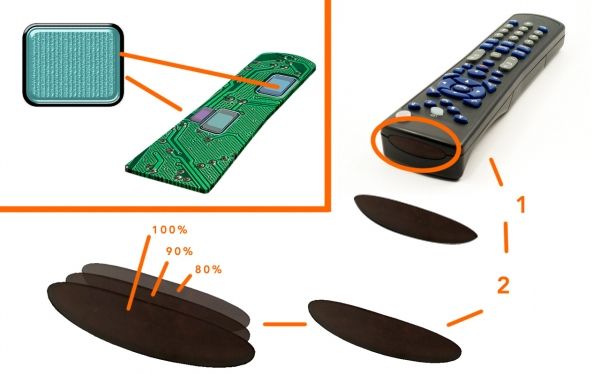
Luego tome la fuente original del mando a distancia y:
1 selecciona la luz roja con una herramienta de la pluma.
2 limpiar los bordes con la herramienta goma de borrar
Finalmente duplicar la capa dos veces y la escala, el cambio de la opacidad al 90% y 80%.
Paso 12
Siempre partiendo de la fuente principal, seleccione con el lápiz la parte inferior de la caja.
Paso 13
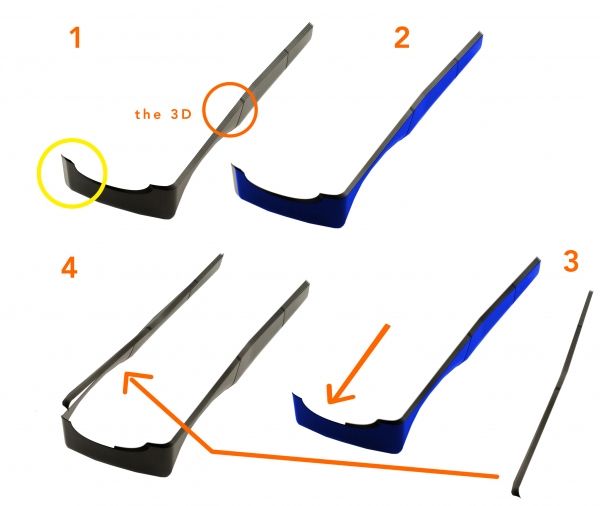
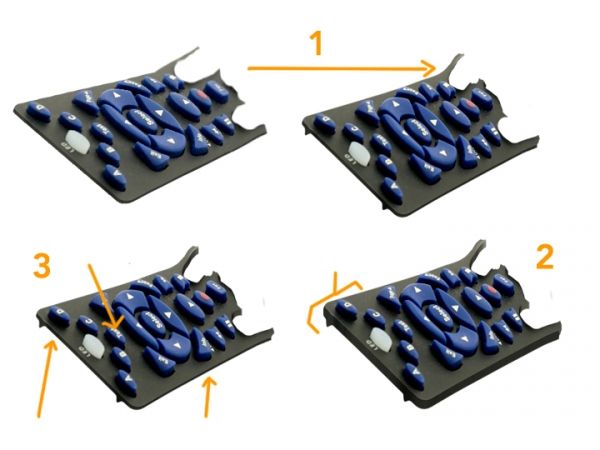
Ahora vamos a trabajar con esta capa:
1 [(Ctrl + J) + tecla de flecha hacia la derecha + tecla de flecha hacia abajo] x 5 veces = efecto tridimensional
En el círculo de color naranja que hemos una frontera muy bonito, pero en el círculo amarillo se puede ver que hay poco más de esfuerzo para hacer
2 Preservación de la capa en la parte superior (en azul), se fusionan las otras capas, borroso y grabarlos
3 borrar cuidadosamente la parte que no desea (ver el corto flecha naranja)
4 copiar con la herramienta Pluma de la frontera gris que hemos creado en (1) y toda la parte otra de la caja que se encuentra justo debajo de la frontera ... y luego darles la vuelta orizontally (Ctrl + T y luego girar 180 °)
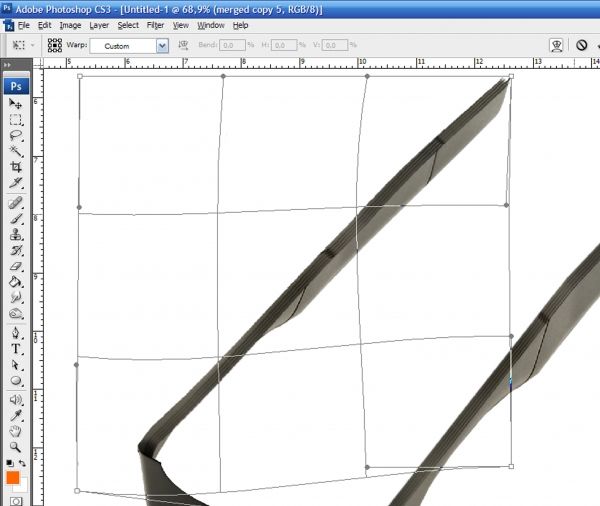
Paso 14
Alinear el borde gris de la caja con la herramienta Deformar
Paso 15
Para mayor comodidad me ocultar la parte que no es de nuestro interés ahora.
Por lo tanto:
1 Dibuje la frontera en una nueva capa con un pincel negro (extraer el color a través de la herramienta de selección de lo que será el mismo)
2 Difuminar con un cepillo suave con "dureza" establece en 50
3 borrar cuidadosamente el borde duro y hacerlo más redondeado
Paso 16
1 Crear una nueva capa debajo de la caja y la pintura de color gris
2 borrar las partes exedent en la capa gris y la capa de caja
3 Burn (medios tonos de la exposición a 50) y Dodge (destaca la exposición 30)
A) Me permito además señalar con un cepillo suave marrón estas líneas sólo para dar más la idea de una caja
B) Para este cuadro que utiliza una técnica diferente: en vez de pintar con un pincel gris, he obtenido por parte de licuefacción en gran medida de la capa (después de duplicarla, por supuesto)
El resultado es casi lo mismo y es más una referencia para nuestro trabajo no creo que estas piezas será totalmente visible en el extremo.
Paso 17
Vamos a crear unos cables eléctricos:
- Crear una nueva capa
- En primer lugar nos fijamos el pincel: pulse B, seleccione un pincel negro 10 px con la dureza del 90%
- Sacar algunas curvas y / o líneas rectas con la herramienta de pluma
- Haga clic derecho con el ratón -> Trazar ruta -> pincel (anule la selección de la "presión de simular" opción)
- Ir a opciones de fusión y haga clic en "bisel relieve e" y "color overlay" (aquí se puede elegir un color para su cable / s)
He creado algunos negro, cables de color amarillo, rojo y cian. Vamos a vincular ahora estos cables de las luces rojas con la ayuda de la herramienta de borrador.
Paso 18
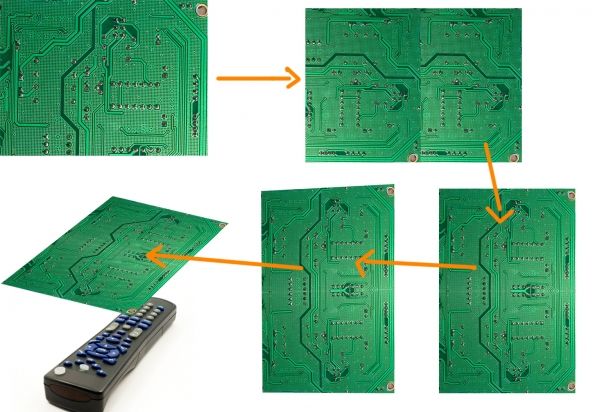
Ahora vamos a tomar la imagen de circuito impreso otros. Nuestra tarea es hacer que el punto de vista de la fuente coincidente con la perspectiva del control remoto. El procedimiento es el mismo que para otros circuitboard ª.
Paso 19
Por lo que sólo después de la istructions en el paso 7 y 8 de este tutorial, que coincida con el punto de vista.
Y luego, como lo hicimos antes:
1 superponer la capa a la referencia
2 Ctrl + clic en la miniatura de la referencia
3 Ctrl + Shift + I para seleccionar inversa, a continuación, haga clic sobre la capa de circuito impreso y Canc prensa.
Hecho!
Paso 20
A) Por supuesto, también para esta capa tenemos que crear un 3D
B) tomar de nuevo la fuente anterior ... vamos a guardar un chip que puede ser útil más adelante.
Por lo tanto:
A seleccionar con la herramienta Pluma
-Rotación
-Ctrl + J y la flecha hacia la derecha para 5 / 6 veces
-Combinar y quemar los bordes
Paso 21
Un poco riepilogue. Ahora tenemos que pensar en el efecto bala disparada ... especialmente la dirección de la bala y la dirección de las piezas rompiendo.
Paso 22
Creo que esto es lo mejor: la bala viene de la esquina inferior izquierda de la imagen y romper en el centro de nuestro control remoto haciendo un montón de volar pequeñas partes.
Así que vamos a hacer eso!
Paso 23
Herafter algunas medidas pueden ser de ti y de tu estilo.
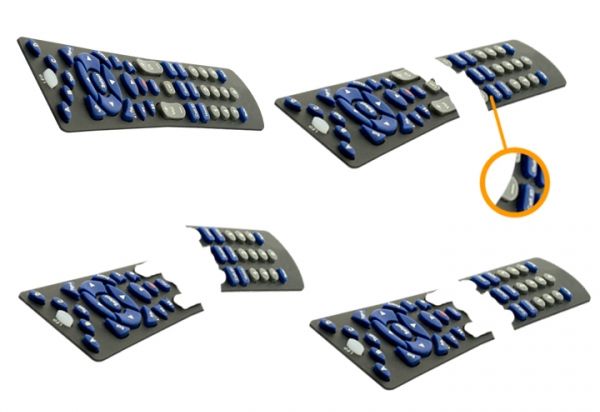
Tome la primera superficie con los botones, que se dividió en dos partes: para ello se duplica la capa, aplicar una máscara de capa en ambos de ellos, y empezar a borrar algunas partes con un pincel negro.
Retire con cuidado los botones grises.
Finalmente girar un poco las capas y, cuando esté seguro de su enmascaramiento, haga clic derecho sobre la miniatura de la máscara de capa y haga clic en "Aplicar máscara de capa".
Paso 24
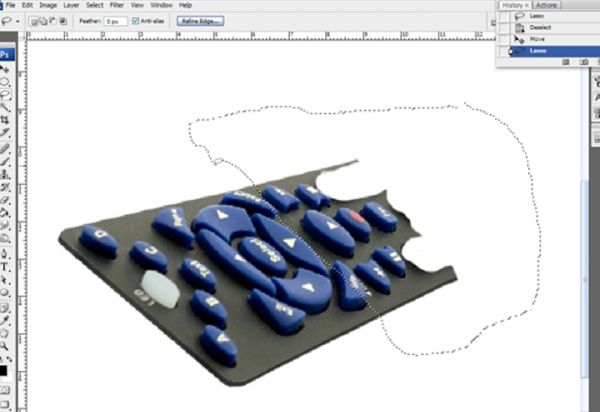
Seleccionar con la herramienta Lazo de la zona cerca de la caída, haga clic derecho -> feather y tipo 7 (depende de su resolución).
Paso 25
Luego urdimbre: urdimbre cuidadosamente el área a distorsionar más los bordes. Este método le permite distorsionar sólo el área seleccionada y le dará mucho más control.
Haga clic en Aceptar. Mire con cuidado, porque incluso si usted ha hecho un trabajo limpio, justo donde estaba la línea de selección debe haber una extraña línea que muestra su 1pixel (blanco) de fondo
Eliminar con un cepillo de la historia, sino también la herramienta blur con un cepillo de 2.3 píxeles puede ser suficiente.
Si no usamos la pluma durante este proceso .. el resultado es horrible.
Este es mi threatment urdimbre. Mueva con cuidado los bordes de las garras siempre teniendo cuidado de lo que se está moviendo también en la base de su selección.
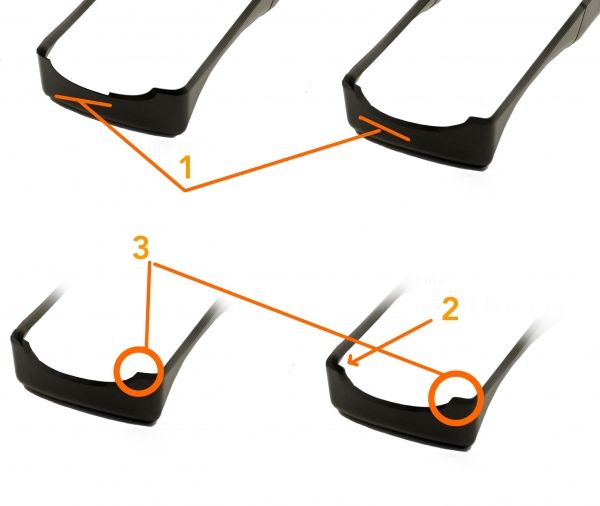
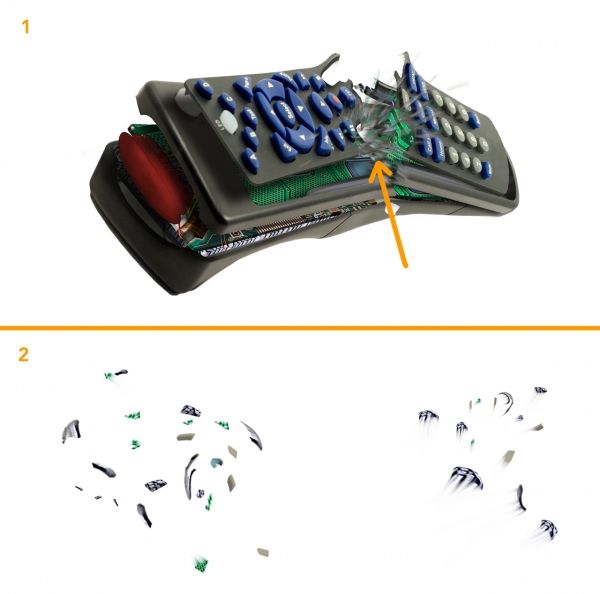
Paso 26
1 Utilice también algunos efectos de líquidos y encontrar un efecto ondulado en este plástico "pedazos".
2 Crear un efecto 3D. La naranja "soporte" indica el área que debe borrar.
3 borrar las partes que no necesitamos (ver las dos flechas desde abajo)
Ahora tenemos un efecto 3D también por nuestra parte que se rompe (o mejor romper) por la bala.
Paso 27
1 En los bordes pasado, más cerca del impacto, el trabajo con la herramienta de retoque con una dureza de 70%.
Más efecto en movimiento!
2 Otra threatment muy muy interesantes que puedes hacer en tu capas es trabajar con la herramienta mancha en la máscara de capa! El uso de un cepillo de grunge, por ejemplo, puede crear estos bordes pequeño se estrelló.
Paso 28
Su tarea es trabajar con este proceso en cada una de las capas creadas a partir de ahora (exepto las luces y los cables).
Yo no te voy a mostrar de nuevo para cada capa sólo porque no hay nada nuevo que ver, el proceso es siempre el mismo. Siga los pasos 23 a 27 has todas las informaciones que necesita.
También depende de ti y tu estilo de cómo se bloquee las partes, pero el proceso es muy fácil.
Hice un riepilogue nuevo. Ahora que rompimos las capas, vamos a ponerlos en un orden lógico correcto. Por lo que la caja que contiene las partes técnicas como las capas primera y la última, mientras que el circuitboards, las luces, los cables ... en el medio.
Paso 29
1 Ahora aplicar una sombra a cada capa con estos ajustes
2 Aplique también una red "superposición de color" a la luz (siempre a partir de las opciones de fusión)
3 No aplicar cualquier sombra a la última capa
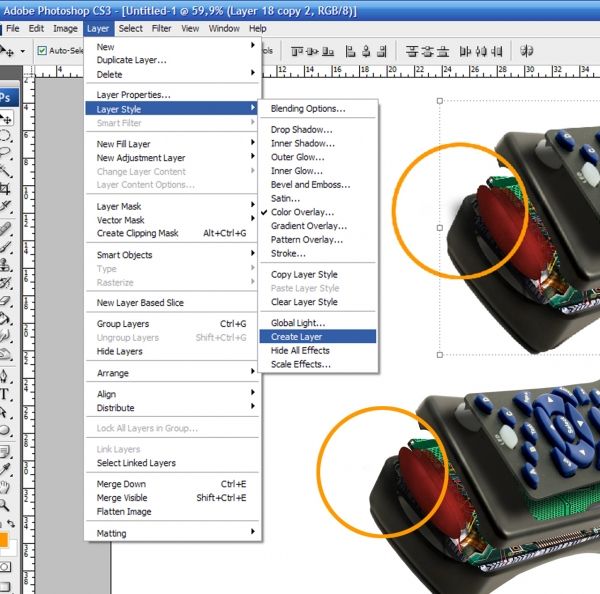
Paso 30
Tenemos una sombra que sale de la forma principal. Es la sombra de las luces, así que haz clic en las luces, vaya a Estilo de capa -> crear una capa.
Ahora tenemos la luz y la sombra como dos capas dividido. Borrar la sombra en exceso con la herramienta del borrador (o una máscara de capa es mejor si usted no está todavía seguro de la posición de las luces rojas)
Paso 31
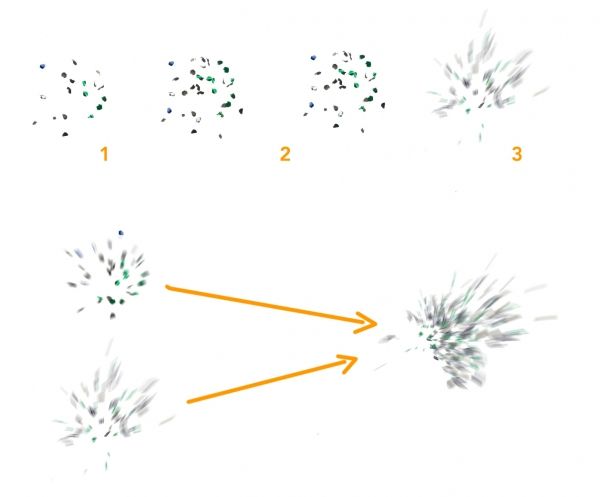
Ahora duplicar todas las capas y combinarlas. De esta manera podemos crear el efecto de caída más rápido y mejor. seleccionar con la herramienta de lazo algunas partes como en la imagen de abajo. Herramienta de lazo -> Ctrl + C -> Ctrl + V
Paso 32
Tenemos ahora esta capa. Por lo tanto.
1 duplicado y girar (para obtener más piezas)
2 fusionar las dos capas
3 Vaya a Filtro-> Blur - Blur> Radial. Set de "zoom", cantidad "37", "mejor" calidad.
Crear algunas variantes y combinarlos. Utilice un poco de la urdimbre y / o licuar para manipular su efecto.
Por último fusionarlos
Paso 33
Podemos eliminar el "control remoto fusionada" no lo necesita más. Entonces
1 Coloque la capa que hemos creado en el paso anterior en el medio del mando a distancia.
2 Ahora la parte aburrida del trabajo: crear decenas de pequeñas piezas volando.
Por lo que el proceso es el mismo:
herramienta de lazo -> Ctrl + C -> Ctrl + V -> hacer 3D -> herramienta de retoque.
de todos los componentes de algunas partes pequeñas volando.
Paso 34
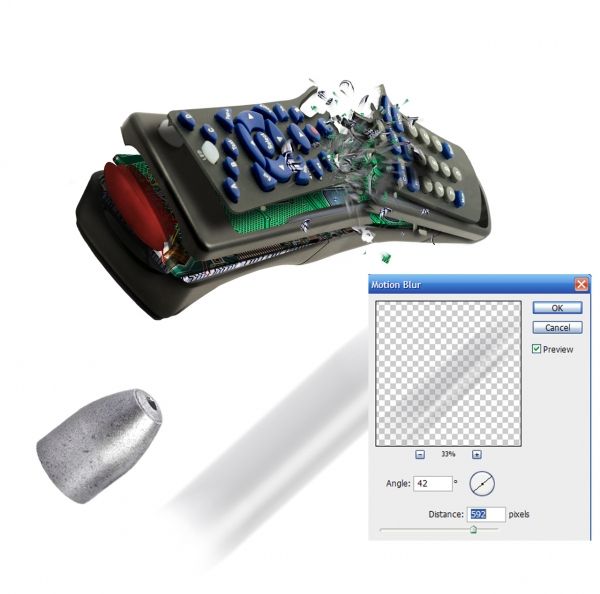
Coloque las piezas pequeñas en el "punto de romper".
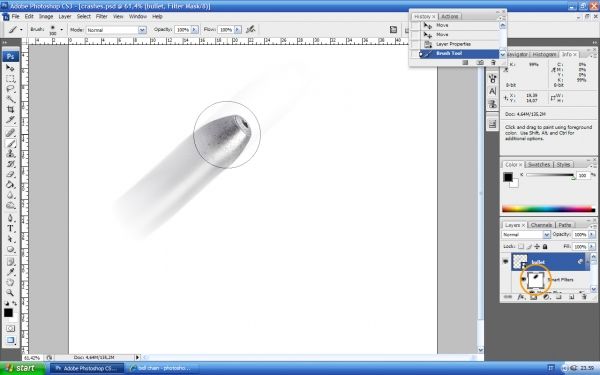
Luego tomar la bala, lo convierten en un objeto inteligente, y luego ir a filtro> desenfoque> desenfoque de movimiento y aplicar.
Paso 35
Es un objeto inteligente ... lo que es inteligente!
La aplicación del filtro no es destructivo: significa que tenemos una máscara de capa para el filtro y podemos cambiar el setings del filtro cuando queremos hacer doble clic en la miniatura de filtro ... cool!
Así que vamos a borrar con un pincel Blach el filtro en el que no lo quieren.
Paso 36
1 La bala está listo, y se ve como se mueve
2 Desde aquí, tomar uno de los botones de color azul y aplastarla.
Así que borrar algunas partes y difuminar los bordes que quieras: recuerde dar una "explosión" efecto.
3 Crear (ser inteligente dupicate las que has hecho anteriormente) algunas partes volando pequeños, que siguen la bala después del impacto.
Manchas en la dirección correcta, no al azar
Paso 37
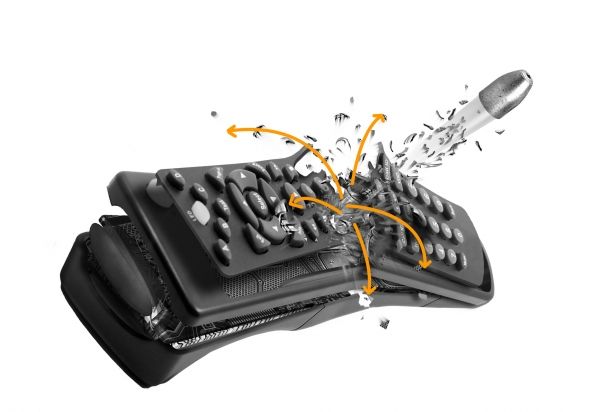
Usted está en este punto ahora.
(I desatured la imagen sólo para mostrar mejor, pero no lo hagas!)
Las piezas de vuelo deben seguir las instrucciones de naranja, por lo que crear algunas nuevas o mover, rotar, transformar las que has creado previamente.
Paso 38
Coloque correctamente también el botón azul sólo cerca del punto de impacto. Recuerde que debe añadir a la sombra de forma manual. Toma un pincel negro suave, señalar a la sombra, establezca la capa a multiplicar y la opacidad al 65%.
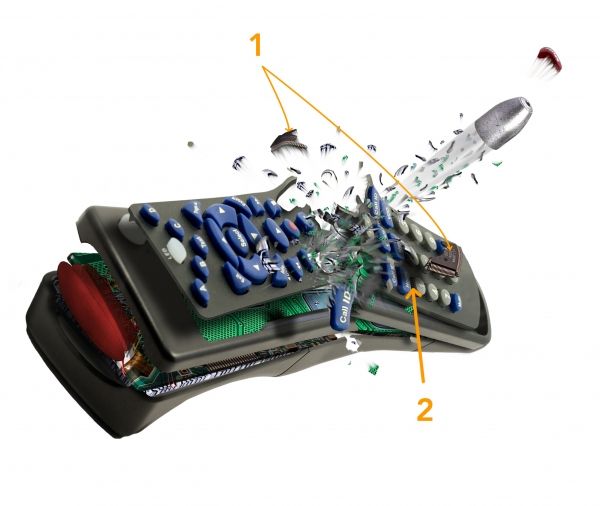
Paso 39
1 Vamos a suponer que la bala golpeó un chip y romper en dos partes.
En el paso 20 que guardan un chip de nuestra fuente. Así que se rompió (como en los pasos 23-27) y las manchas en la dirección correcta.
2 Bueno añadir una sombra también aquí, así que: nueva capa-> cepillo-> negro suave modo de multiplicar y la opacidad al 65%
Paso 40
Abrir un nuevo documento.
Arrastre el control remoto con la bala y todas las pequeñas partes y unirlos. Llama a esta capa de "control remoto"
Luego nueva capa-> color de primer plano blanco, color de fondo de color verde oscuro.
Filtro -> Render -> nubes
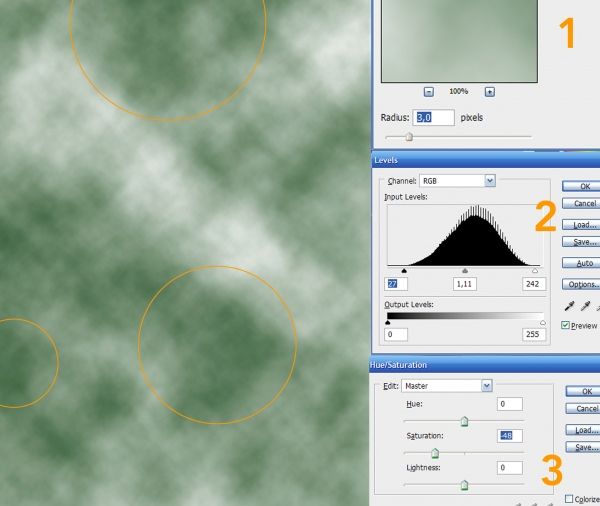
Paso 41
Aplique desenfoque de los niveles, Tono / saturación threatment como se muestra (en orden!)
Dodge con un cepillo grande y suave las zonas demasiado oscuras (en los círculos de color naranja).
Establecer el alcance de la esquiva a la "sombra" y la exposición a 20
Paso 42
Crear una nueva capa y hacer un degradado de negro a transparente. Establecer el modo de multiplicar (así también de negro a blanco puede estar bien, porque se multiplican las pieles de los blancos).
Paso 43
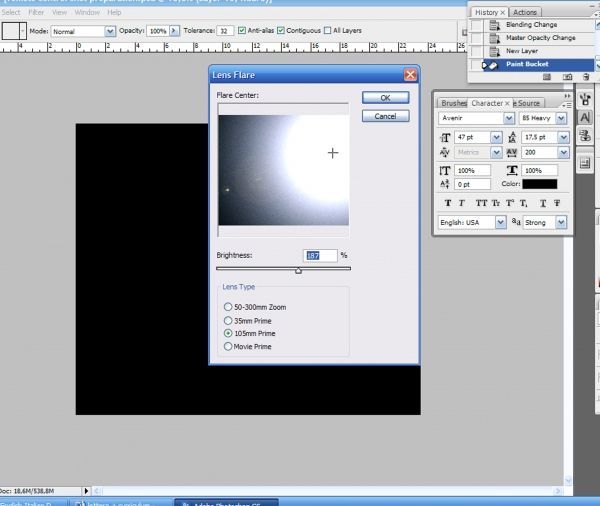
Nueva capa, lo rellenamos de negro, ir a Filtro -> Interpretar -> Destello de lente. Establecer el modo de fusión de la superposición
Paso 44
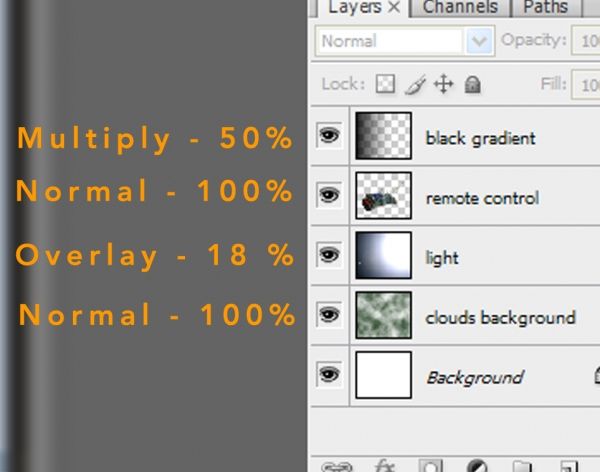
Este esquema con la configuración de la opacidad y el modo
Paso 45
nuestra imagen es un poco demasiado oscuro et de ajustarlo.
Así que: fusionar todas las capas no, pero las nubes.
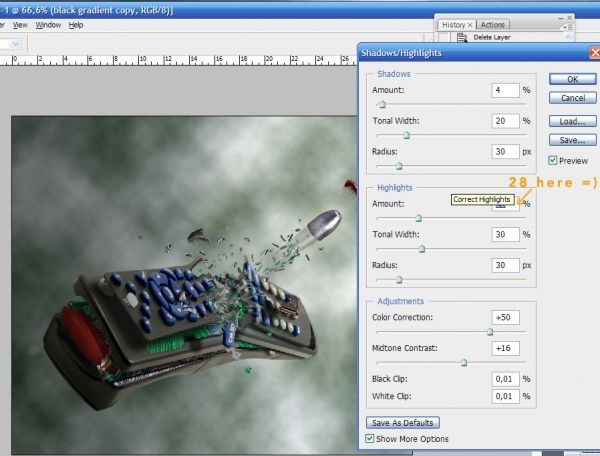
Ir a la imagen-> ajustes -> sombra / destacar y utilizar estas opciones para revelar algunas informaciones ...
Paso 46
Acoplar la imagen en un nuevo documento.
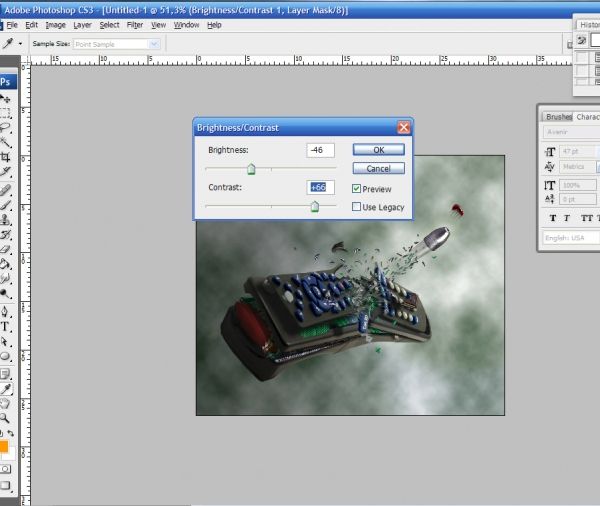
Jugar con el brillo y contraste hasta que la imagen se ve bien. Te sugiero que utilice la capa de ajuste y no ir a la imagen .-> ajustes. Para crear una nueva capa, haga clic en el círculo medio negro medio blanco en la parte inferior del menú de la paleta.
Paso 47
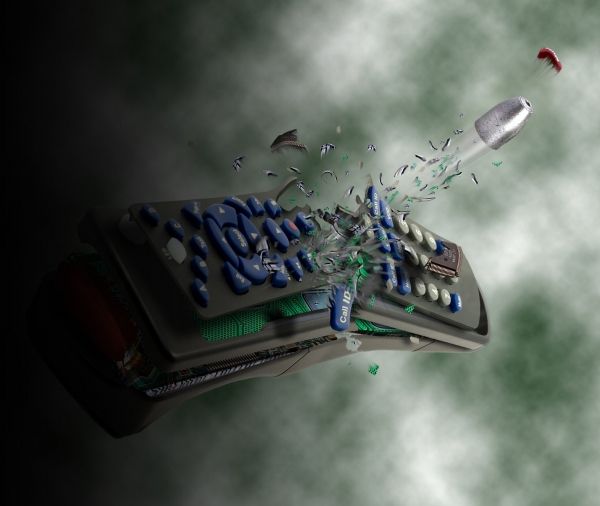
Aquí está mi resultado!
Muy bien = D
Espero que hayan disfrutado este tutorial (pantalón de hojaldre muy largo) y lo siento por mi "italianish" Inglés.
Gracias!